В этой небольшой статье я постараюсь рассказать о важности карты сайта, о ее создании и о программах, которые помогут создать эту самую карту.
Карта сайта - это страница (или страницы), на которой находятся ссылки на ВСЕ разделы сайта с кратким описанием (или без него). Карта нужна для лучшей перелинковки страниц сайта между собой, для ускорения индексации сайта и его разделов поисковыми роботами.
Основной формат карты сайта это xml. Он необходим для роботов поисковых систем, которые по нему переходят на разделы вашего сайта.
Если ваш сайт сделан на WordPress то вы можете использовать плагин или (на русском языке).
Если сайт сделан на html или php, то можно использовать следующие сервисы по созданию карт:
до 500 страниц
до 500 страниц
до 1000 страниц
до 5000 страниц
Созданную карту необходимо положить в корень вашего сайта и очень желательно добавить в поисковики. Ниже я привел ссылки на добавление карты в самые популярные поисковые системы.
Кроме xml карты, очень желательно создать еще html карту. Размещать ее следует в 1 клике от главной. Если страниц на сайте очень много, то рекомендуется разбить на страницы по 500-700 ссылок на каждой. Это улучшит внутреннюю перелинковку страниц и сделает ЛЮБУЮ СТРАНИЦУ доступной в 2 клика от главной (очень полезно при ). Размещать ссылку на карту следует на всех страницах сайта.
Создать html карту можно через те же сервисы, что и xml, однако на нее почти на всех сервисах есть ограничение 500 страниц, а дальше за денежки.
Я нашел для себя вариант создания html карты сайта на неограниченное число страниц и хотел бы с вами поделиться. Это программа . Она платная, но есть пробный период 30 дней, в течение которого доступны все возможности. Есть русский язык. Пользоваться ей достаточно просто: вбиваем адрес сайта и нажимаем "сканировать" потом переходим на вкладку "создать сайтмапу", выбираем тип карты и создаем.
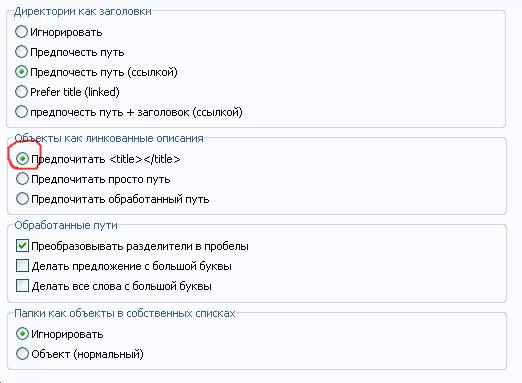
Один нюанс: если делать все с настройками по умолчанию то html карта в названиях ссылок будет использовать назмание файлов (author.html, games.html и т.д.) Чтобы этого избежать нужно выключить кнопку "Easy mode" ![]() , в режиме создания карты войти в "опции постройщика" и поставить галочки как на картинке:
, в режиме создания карты войти в "опции постройщика" и поставить галочки как на картинке:
Теперь карта будет создаваться с текстом из тайтлов.
Еще пара ссылок на программы для создания карты сайта:
На этом я заканчиваю свою статью. У кого есть дополнения или вопросы - пишите их в комментариях.




За статью премного благодарен, все по делу, достаточно много кто это использует